在终端中运行以下命令,然后按提示信息选择:
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
在终端中运行以下命令,然后按提示信息选择:
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
一种比较直接的方法是直接把 bootstrap 的 css/js 等资源文件手动拷贝到项目的 resources 目录下,这种方法的缺点是脱离了项目依赖包的版本管理,算不上好办法。
比较好的办法是通过 WebJars 的方式,将 bootstrap 以 pom 包的形式引用:
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId
<version>5.3.2</version>
</dependency>之后就可以通过 /webjars/bootstrap/5.3.2/css/bootstrap.min.css 这种路径访问到资源文件,但我们注意到这个路径下还存在 5.3.2 这样的版本号,如果升级 bootstrap 的版本,势必也要一同更新引用了这个资源的模板文件,此时我们还可以引入 webjars-locator 包:
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator</artifactId>
<version>0.50</version>
</dependency>然后我们就可以直接通过:/webjars/bootstrap/css/bootstrap.min.css 这样的路径访问了。
首先添加一下 pom 依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>然后添加一个 WebSocketConfig 配置类
/**
* @author wuwx
*/
@EnableWebSocket
@Configuration
public class WebSocketConfig implements WebSocketConfigurer {
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(new TextWebSocketHandler(), "/websocket");
}
}启动这个 SpringBoot 项目就可以在 /websocket 进行 WebSocket 连接了
composer require php-mqtt/client<?php
require __DIR__.'/vendor/autoload.php';
use PhpMqtt\Client\MqttClient;
$client = new MqttClient('127.0.0.1', 1883, 'client1');
$client->connect();
$client->publish('topic', 'Hello World!');
$client->disconnect();<?php
require __DIR__.'/vendor/autoload.php';
use PhpMqtt\Client\MqttClient;
$client = new MqttClient('127.0.0.1', 1883, 'client2');
$client->connect();
$client->subscribe('topic', function($topic, $message) {
echo $topic, $message, PHP_EOL;
});
$client->loop(true);
$client->disconnect();首先引入 MQTT 库:
<dependency>
<groupId>org.eclipse.paho</groupId>
<artifactId>org.eclipse.paho.client.mqttv3</artifactId>
<version>1.2.5</version>
</dependency>然后编写相应 Java 代码,MqttClient 中的第三个 null 参数非常重要,如果没有设置在 Linux 下会因为权限问题出错。
public static void main( String[] args ) throws MqttException {
MqttClient client = new MqttClient("tcp://localhost:1883", "client1", null);
client.connect();
client.publish("topic1", new MqttMessage());
client.disconnect();
}重点是修改 pom.xml 中的 packaging 标签,设置其值为 war。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.13</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<name>demo</name>
<description>demo</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
rpm --import https://mirror.go-repo.io/centos/RPM-GPG-KEY-GO-REPO curl -s https://mirror.go-repo.io/centos/go-repo.repo | tee /etc/yum.repos.d/go-repo.repo yum install golang
我们可以使用 Docker 镜像快速运行 Sentinel Dashboard
docker run -p 8858:8858 bladex/sentinel-dashboard

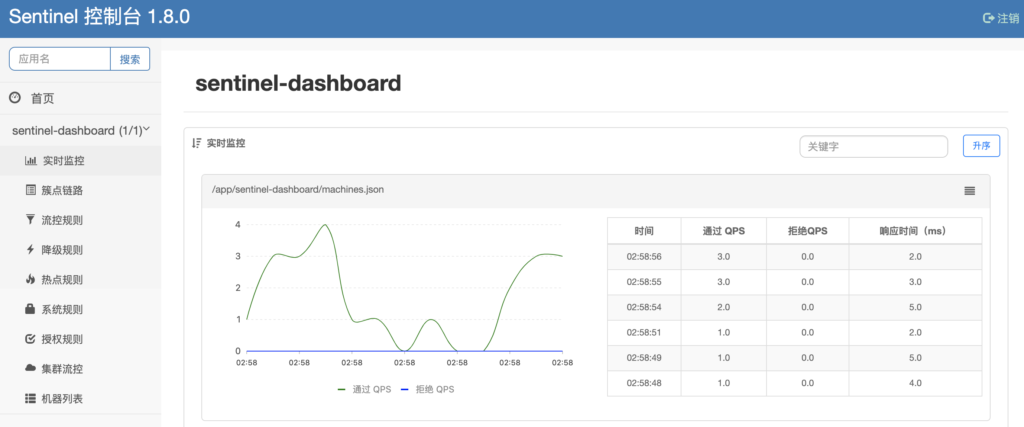
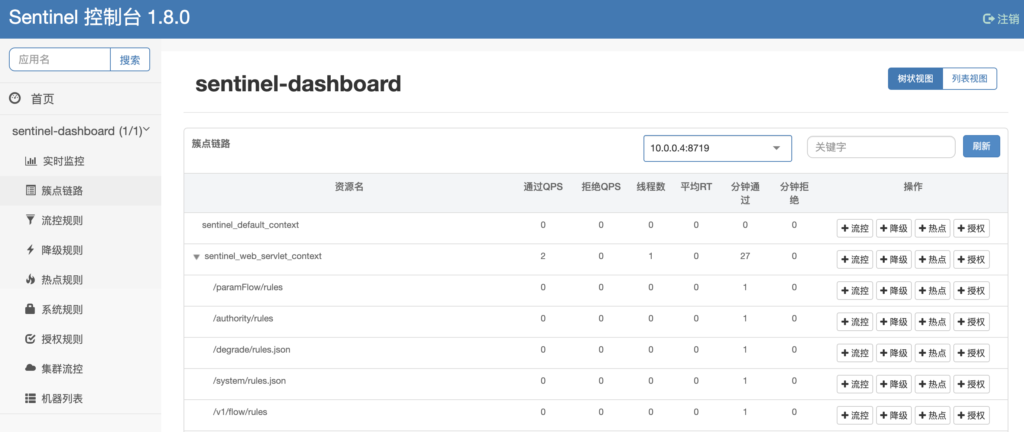
再使用默认的用户名/密码:sentinel/seltinel 登录,然后你就可以看到很强大的控制台界面了


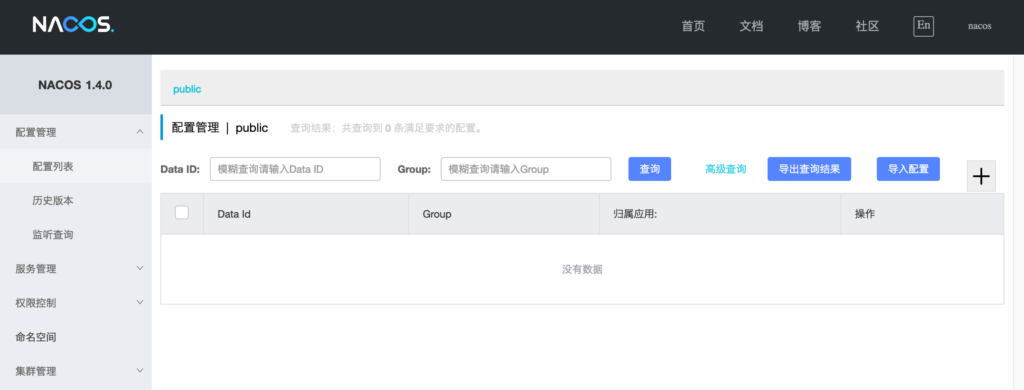
基于 Docker 快速启动一个使用 Derby 数据库、单机模式的 Nacos 用于测试
docker run -p 8848:8848 --env MODE=standalone nacos/nacos-server

使用浏览器打开启动提示中的 Console 地址:http://10.0.0.8:8848/nacos/index.html,输入默认用户名/密码:nacos/nacos,即可开始测试体验。